Canvaでブログのアイキャッチ画像やYouTubeのサムネ、SNSの投稿を作る人を最近よく見かけます
テンプレートや素材が揃ってるから手軽にデザインできるからいいよね。
でも「なんかまとまりがないなぁ」「テンプレートはおしゃれなのに自分でいじるとダサくなる」みたいなこと、ありませんか?
そんな人に向けて普段デザインの仕事をしているわたしが「テンプレートを少し変えるだけで見やすくなる、簡単なコツ」を、作例とともに解説してみます。
この記事でわかること
- Canvaのテンプレートを見やすくアレンジする方法
- デザインにメリハリをつける簡単なコツ
- 垢抜けないデザインを垢抜けさせるポイント
Canvaのテンプレートに手を加えて見やすくするコツ

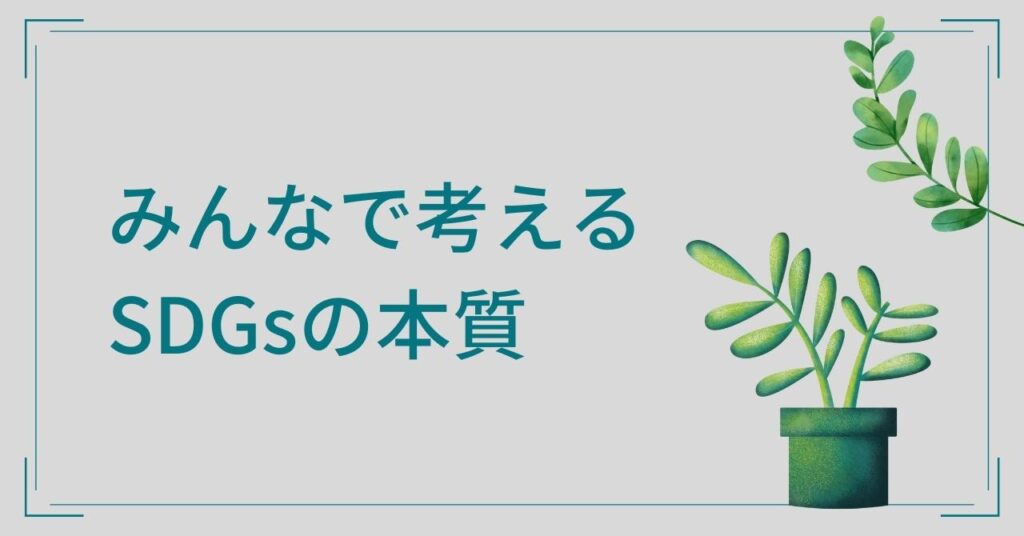
色合いもかわいくておしゃれなCanvaのテンプレート。こんな感じのアイキャッチ、わりとよく見かけるし使いやすいよね!
……けれどパッと目を引くかと言われると少し弱い気がするし、文字情報があまりスッと入ってこないかも、

あと、アイキャッチにしては少しフォントが細い印象……
ここからどうすれば「アイキャッチやサムネとして見やすくなるか」を、作例と一緒に解説します
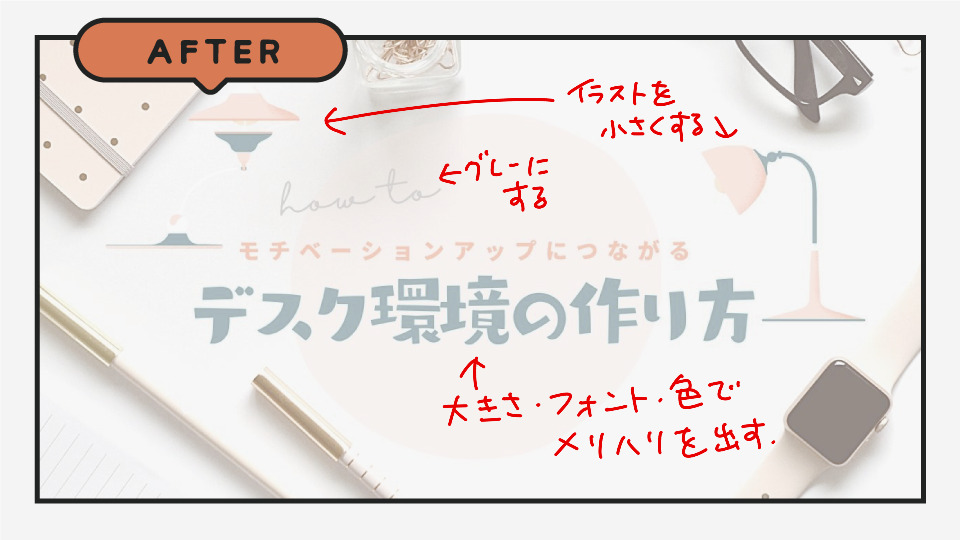
フォントや色・サイズで文字情報にメリハリを出す

フォントと文字サイズを変えてみたやつ。これくらいなら流れゆくSNSのタイムライン上でも目に留まりやすい……はず
作る上で具体的に意識したポイントは、
- パッと見たとき何を伝えたいのか一瞬で理解できる
- フォント・大きさ・色で情報にメリハリをつける
- 情報をはっきりさせて目が迷子にならないようにする
こんなところ。
って言われてもわかんないよ!って人のために、ざっくりデザインの説明をしてみます
視線を迷子にさせないことが大切

変えた部分はざっくりこんな感じ!
テンプレートのデザインはかわいいけれど、文字情報にメリハリがなかったので視線が迷子になりがちでした
けれどフォントや色・大きさを変えたことで、視線の行き先が分かりやすくなったはず。

「1番に伝えたい情報」を明確にして、視線がそこへ真っ先に向くようにするのがポイント!
ちなみに「モチベーションアップにつながる」を強調したいならこうすればOK!


ただ、ブログのアイキャッチなら「デスク環境〜」を強調した方が内容が伝わりやすいかも……
文字間を意識するとより良くなるよ

デザインにおいてこの文字間はかなり大切で、グラフィックデザイナーは日常的に文字間をとにかくチマチマ調整しています

文字通り、文字と文字のスキマのことだよ
(Canvaは現状一文字ずつ文字間を調整することができないので、文字ごとに隙間が違うのは妥協するしかなさそう)
今回の作例は上の画像にある通り、結構がっつり調整しています。
これを両方とも数値を±0にすると、

こうなります。なんかバラバラして見えませんか?

比較してみるとかなりわかりやすいはず……
とりあえずなんかそれっぽくスライドで比較してみました。


デザインの好みはあれど、とりあえず右の方が情報がまとまって見えませんか?
文字間を気にしたことがない人は一度文字間を気にしてみるといいかも。これだけで結構違う。
Canvaにある他のテンプレートもアレンジしてみた
他にもどんなアレンジ方法があるか紹介するために作例を作ってみました

テンプレートをディスってるわけじゃないので、あくまで「アイキャッチとして見やすくするアレンジ」として見てね!
図形を使って情報を整理してみる

気になった部分
- 装飾と文字色が一緒なので少しぼんやりして見える
- ポジティブなテーマなのに若干暗い印象を受けてしまう
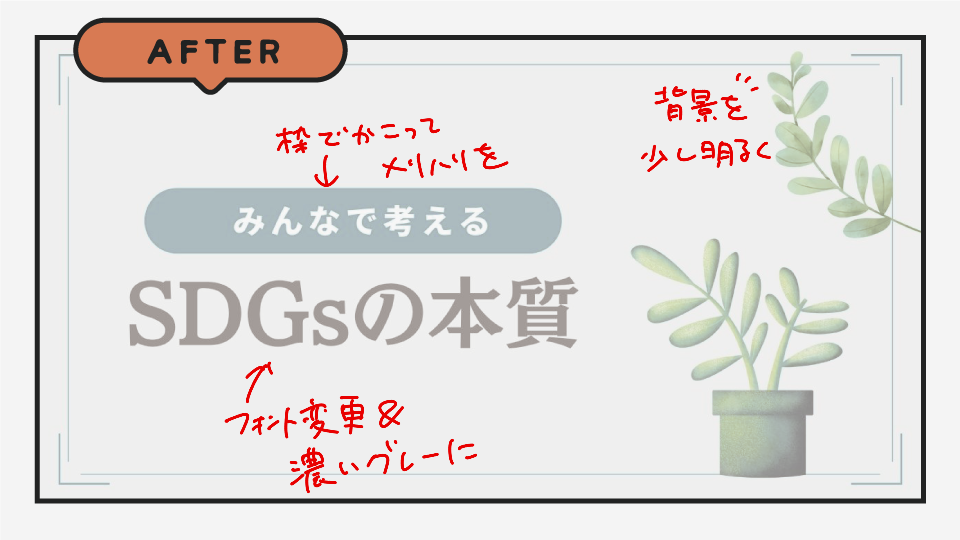
これを解決するために手を加えたらこれになりました

手を加えた部分はたったの3つ!

手を加えた部分
- 背景をワントーン明るくしてみる
- 寂しい印象なのでサブタイトルを囲ってみた
- メインタイトルのフォントと色を変更
背景を少し明るくしたことによって明るい印象になるだけじゃなく、文字とイラストが少し目立つようになったはず!
あとはサブタイトルや付け加えたい言葉の置き場に困ったりデザインが寂しすぎる場合、こうやって図形で囲えばとりあえずなんとかなります

「この文字は別の要素です」ってわかりやすく分けるイメージ
ちなみに文字色は黒じゃなくて濃いグレーにした方が垢抜けて見えるよ!
白抜き文字を使って垢抜け感を出す

気になった部分
- 文字が背景色に少し沈み気味であまり抜け感がない
- 文字情報にまとまりがないので視線が散る

あとは、色に統一感があってイラストもわかりやすいけど、文字よりもイラストに視線が向いてしまうがゆえにスッと情報が入ってこないかも……
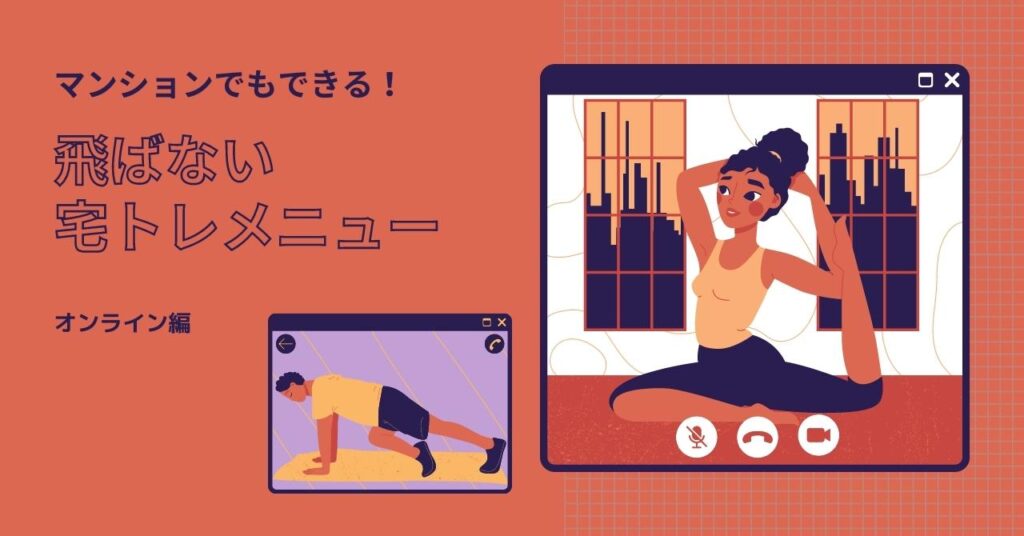
これを改善するべく手を加えたものがコチラ。

一番読ませたい部分を白文字にすることで文字がしっかり目立つようになり、抜け感も出て読みやすくなった……はず。

白文字じゃない方がオシャレな場合もあるけど、アイキャッチはオシャレさより視認性の方が大切だよ
今回はざっくりこんなところを変えてみました

手を加えた部分
- イラストを右に寄せる
- メインタイトルを大きく+白文字で目立たせる
- 「オンライン編」を囲ってタイトル部分と分ける

サブタイトルとか付け加える言葉、図形とか装飾で
濃い背景に白文字は目立つ上に抜け感が出るので、なんかもっさりして見えるな……ってときは白文字を使ってみましょう。
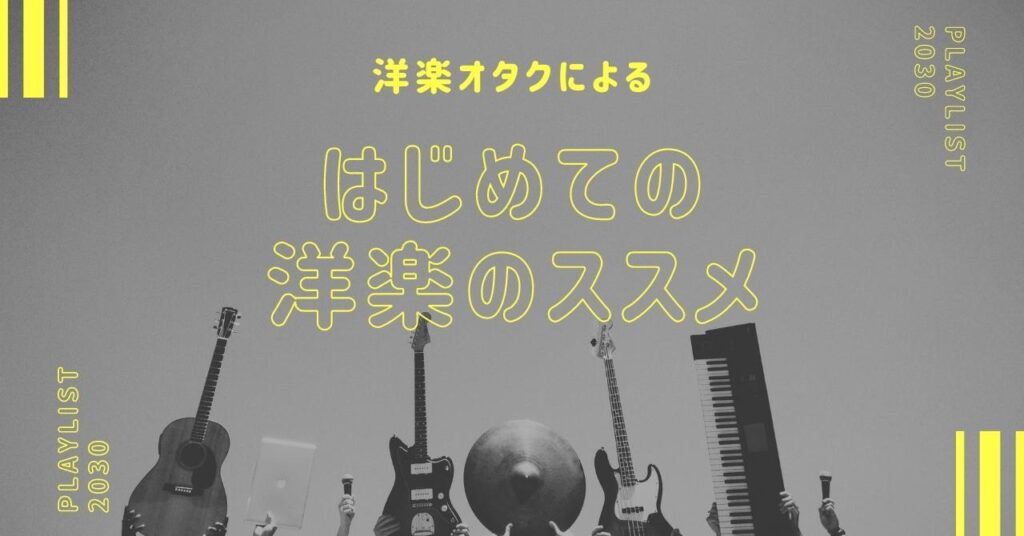
装飾と読ませたい部分を区別する

気になった部分
- 「洋楽オタク〜」がベタ塗りになってることによりメインタイトルの「はじめての〜」方が霞んでる
- けれど「はじめての〜」のほうが大きい文字なので視線が迷子になる
- 装飾も全部同じ色だからあまりメリハリがなくぼんやりして見える
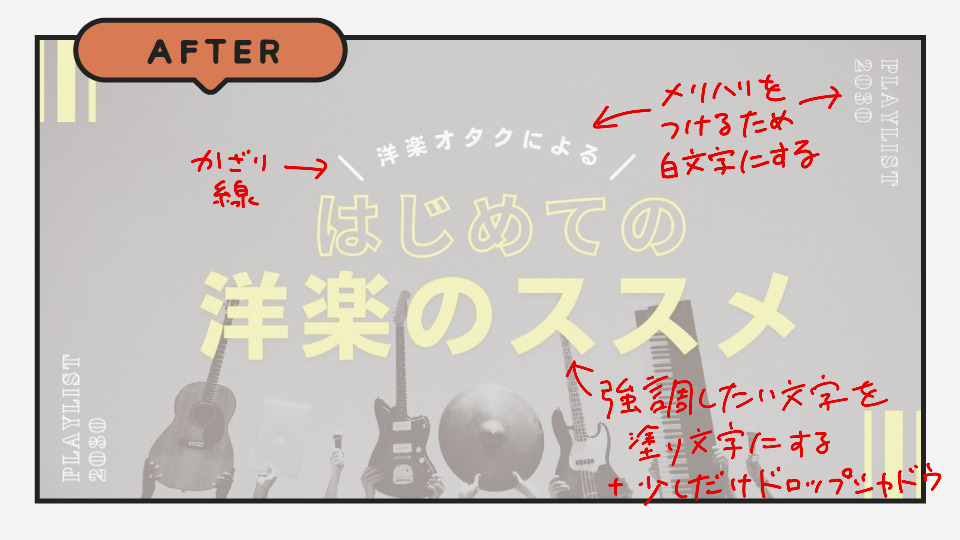
これを改善するとこうなります

ざっくり変えたところはこんな感じ

手を加えた部分
- メインタイトルを大きくして、色と装飾で目立たせる
- サブタイトルをアーチにして飾り線をつけてみる
- 全体的に暗かったので一部を白文字にしてメリハリをつける

一番見せたい部分はどこなのか明確にするの本当に大切……
文字色と文字サイズがいかに大切かわかってもらえるはず。さっきの白文字もそうだけど。
もう1つ気になるのが丸ゴシック。
使ってる人は結構多いけど、正直よほどの理由がない限り角ゴシックでいいんじゃないかと思います

優しさを表現したい!とかならアリだけど、同時に使いすぎると垢抜けない印象になることも多いんだよね
うーん、フォントって難しい。
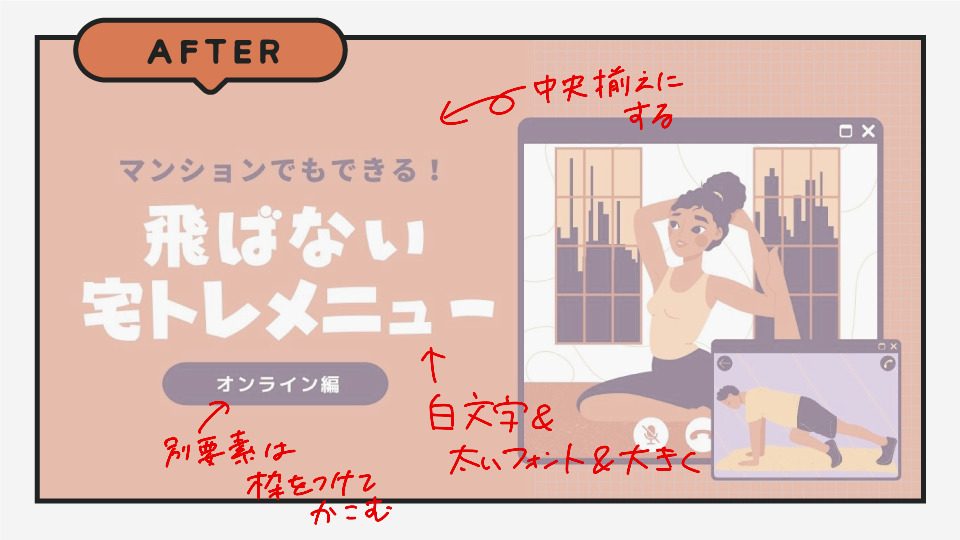
引き算をしてみる

気になった部分
- イラストに白が多くて視線が迷子になる
- どれが一番見せたい情報なのかはっきりしない
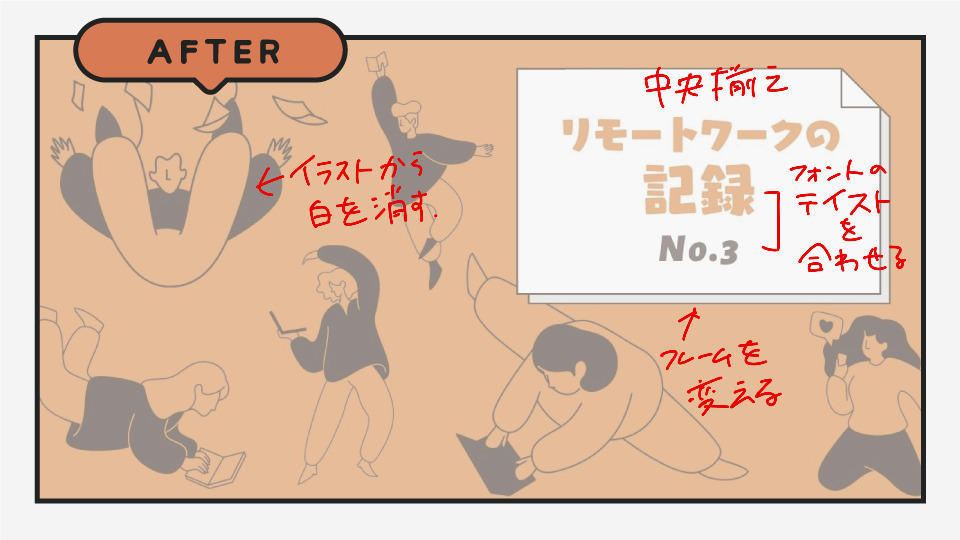
これを改善するとこんな感じに。


Canva、一部のイラストは色が変更できるって知ってた?クリックすると部分部分で色が変えられるよ!
ちなみに変えた場所はこんな感じ

手を加えた部分
- イラストの白塗り部分を背景色と同じ色に
- フレームのデザインを変える
- 文字を中央揃えにしてフォントを変更する
イラストから白を抜くことで視線が散らなくなったおかげで文字情報に目が向きませんか?
デザインにおいて引き算は本当に大切!
文字に目がいかないなぁ……と思ったら背景を暗くしたりシンプルな色にするのがおすすめ。
あとはフレームを縁アリのものに変えて背景と差別化して、太いフォントにして文字へ視線が向くようにしました

中央揃えにしたのは個人的に「なんかまとまらないなぁ」と思ったからなので、正直ここは好みでもいい気がしてる
まとめ
とにかく情報を整理しておくことが大切!
目を引きたい部分を明確にしよう
整理した情報をデザインで分けるイメージ
あまり装飾のないシンプルな色や形の図形がおすすめだよ

もちろん写真やイラストをメインに見せたい場合は文字を小さく入れてもOK
とにかく「何をメインに見せたいのか」を一度考えて情報を整理してみるのが大切!!!
そうすればいじってダサくなる原因や、ごちゃごちゃして見える理由がわかるはず。
元々あるテンプレートを元にして作れば配色やイラストに迷うことも少なくなるので、ぜひ活用してみてください!